说明
前端开发中,经常需要将做好的页面给其他同事预览或手机测试;或者自己本地写个demo,想在手机上进行调试等。
之前大学学习java的时候知道Apache可以配置服务器(而且自己也配过,但那已经是很久远的故事了。。。)。虽然一直知道WebStorm内置了服务器,但却没有放在心上。刚好前段时间需要测试一个demo功能(微信小程序里写的跑马灯)单独在ios手机的网页里是否也有差异,查资料webstorm可以满足此需求,所以就赶紧来学习下啦~~
步骤
端口更改+允许外部请求
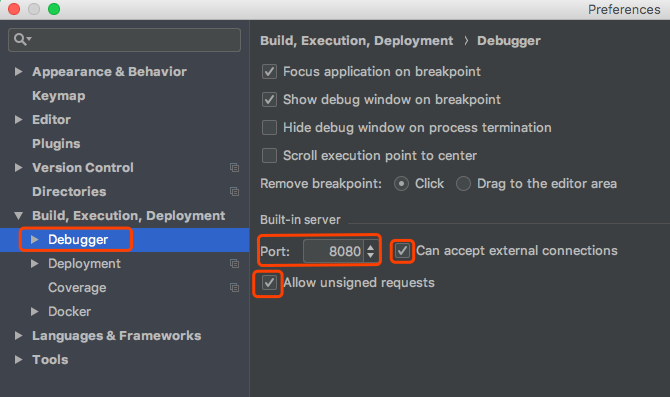
更改端口号“63342”为“8080”,并“√”可以接受外部链接,如下图。

注意
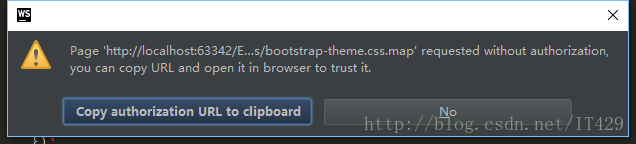
如果没有勾选allow unsigned requests(允许未签名的请求),则当某些手机用webstorm调试页面时,老是会弹出对话框说页面未授权,导致无法调试。

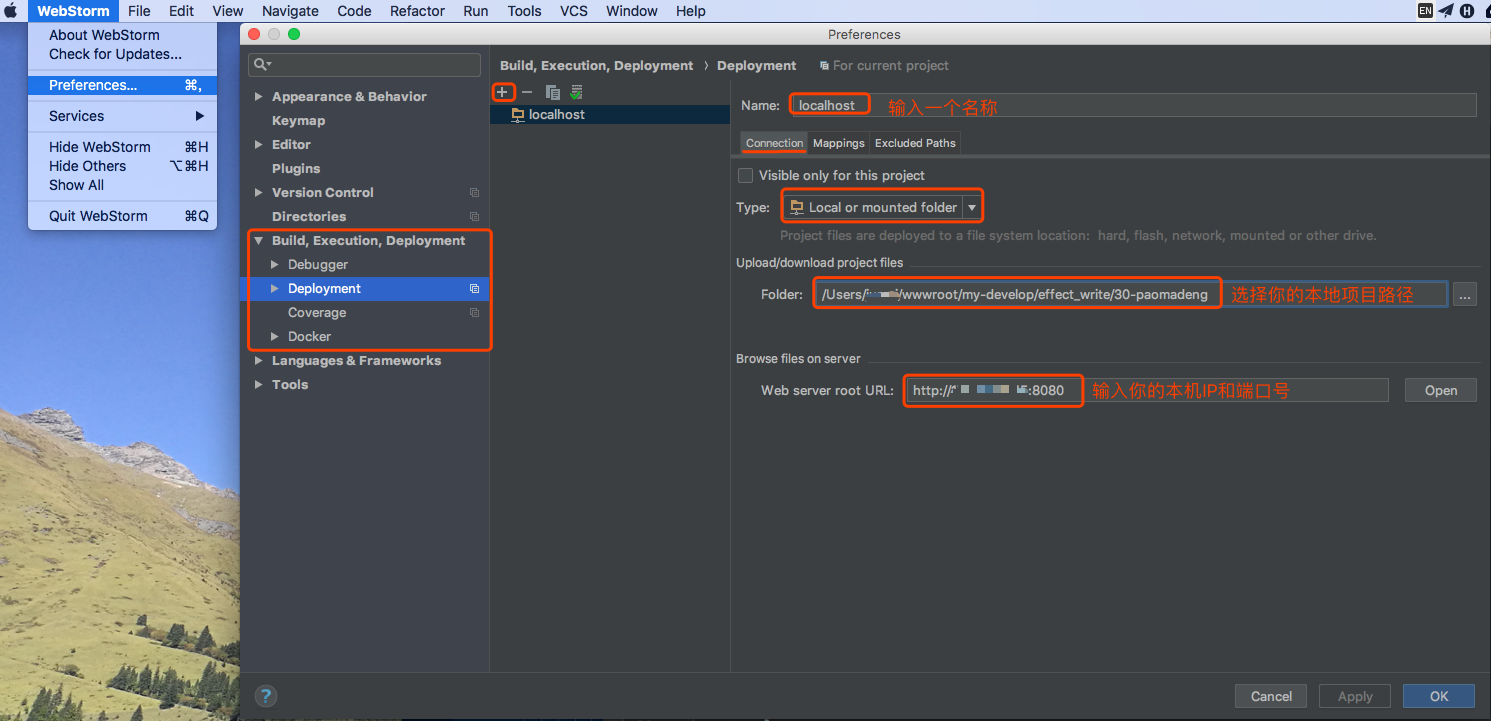
在部署中增加一条规则
我的demo文件目录

上图说明:
- 设置规则名称和方式
- 设置文件地址files(前端页面本地文件夹路径)和访问路径URL(本机IP和8080端口).
- 这里本地服务器开的8080端口对应的就是服务器
30-paomadeng目录(常识)
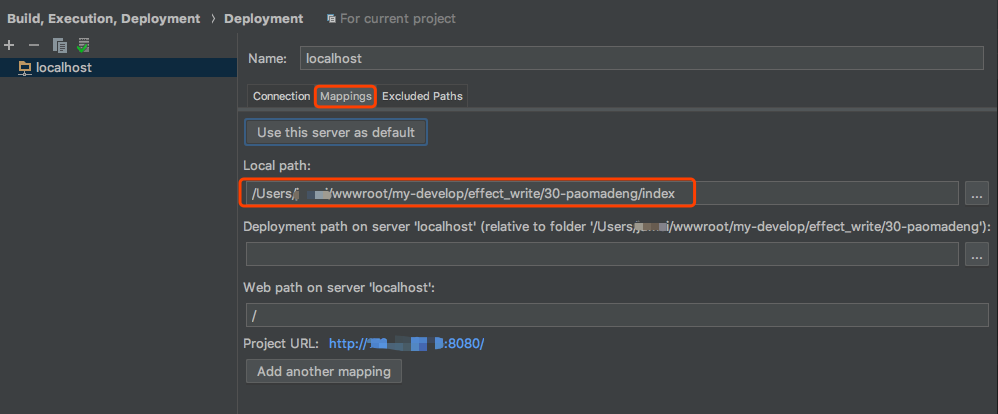
Mappings配置

上图说明:
30-paomadeng是项目名称,注意WebStorm是找30-paomadeng/index的直接下级有没index.html文件,若有就把他直接下级目录部署到本地服务器上。
访问
pc访问
OK,设置完成,现在在pc上用webstorm直接页面预览,可以看到页面地址
已经由原先的:http://localhost:63342/**.html
更改为现在的:http://172.22.22.2:8080/**.html
如果localhost未改变,手动改为 http://172.22.22.2:8080/**.html 也可访问的。
手机访问
需要将手机和我们的电脑保持在同局域网(如同wifi等)
- 连接和pc相同的wifi
- 打开Charles(传送门)
- 手机当前wifi开启代理模式(设置代理服务器主机名+端口,主机名可在charles的菜单栏
help>local ip address中查看) - 手机上即可访问我们的网页地址啦
注意
配置过程最主要的是看上面的设置中,目录有没有对准~~~