说明
描述:在做换装游戏的结果分享页中,有一个『分享到朋友圈』的按钮和对应功能,但由于微信没有开放小程序直接分享到朋友圈的相关api,所以只能另辟蹊径来达到此目的,具体如下文。
注意:将小程序『分享给好友』是图文链接,图是一张固定的图;『分享到朋友圈』就是作品分享图,两者不一样。
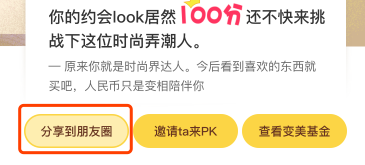
效果图

主要困难
- 微信没有开放小程序直接分享到朋友圈的相关api。
- 用户拒绝授权后如何再次调起授权?
场景
用户登录后,点击『分享到朋友圈』按钮。
1. "分享到朋友圈"的曲线解决思路
- 通过微信api申请小程序二维码
- 获取小程序二维码接口文档
- 下载二维码到服务器并返回url
我们项目里上面三步省略为了下面的第一步,直接后台生成了二维码返回的地址给我使用:
- 绘制canvas分享图(包含当前小程序二维码图)
- 小程序接收url并从服务器下载图片(
wx.downloadFile()或wx.getImageInfo()) - 小程序将下载好的图片保存至用户相册 wx.saveImageToPhotosAlbum()
- 提示用户用图片到朋友圈去发状态,好友在朋友圈中扫码或识别图中的二维码,即可达到『分享到朋友圈』的效果。
2. 用户拒绝授权后如何再次调起授权?
问题具体描述
调用wx.saveImageToPhotosAlbum将图片保存到用户手机相册。该接口需要用户授权才可以使用,在调用过程中微信会自动弹框请求授权,如果用户拒绝则会直接调用fail回调,且一段时间内不会重新请求。
解决办法
微信小程序在第一次调起授权之后,要重新再调起,需要自己手动删除程序或者是退出小程序,等待一段时间再进去才能调起授权,这种情况用户体验比较差。
所以可以通过微信权限设置接口 wx.openSetting({}) 打开设置界面重新引导用户授权。
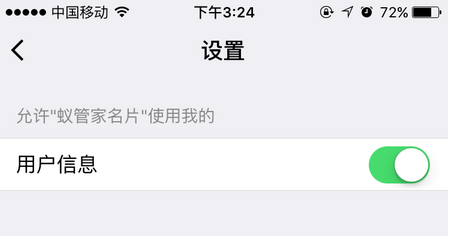
效果图如下:

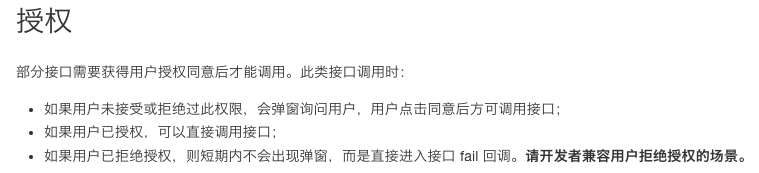
微信官方文档说明:

前往查看微信官方文档详细说明
我的主要代码
/**
* 保存图片到系统相册
* @method writePhotosAlbum
* @param {String} imgUrl 图片本地路径
*/
writePhotosAlbum: function (imgUrl) {
var that = this;
wx.getSetting({
success: function (res) {
// 未授过权
if (typeof res.authSetting['scope.writePhotosAlbum'] == 'undefined') {
wx.authorize({
scope: 'scope.writePhotosAlbum',
success: function () {
that.savingImg(imgUrl);
}
});
} else if (res.authSetting['scope.writePhotosAlbum'] === false) {
// 已拒绝过授权,则打开设置界面引导用户开启授权
wx.showModal({
title: '提示',
content: '请允许我们使用"保存到相册"的权限',
cancelText: '不授权',
confirmText: '前往授权',
success: function (res) {
if (res.confirm) {
wx.openSetting({
success: function (res) {
if (res.authSetting['scope.writePhotosAlbum']) {
that.savingImg(imgUrl);
}
}
});
}
}
});
} else {
that.savingImg(imgUrl);
}
}
});
},
/**
* 开始保存图片到本地相册
* @param {String} imgUrl 图片本地路径
*/
savingImg: function (imgUrl) {
wx.showLoading({
title: '保存中',
mask: true
});
wx.saveImageToPhotosAlbum({
filePath: imgUrl,
success: function () {
wx.hideLoading();
wx.showModal({
content: '已保存至您的相册,可以去分享到朋友圈啦',
showCancel: false
});
},
fail: function () {
wx.hideLoading();
wx.showModal({
content: ' 图片保存失败,请重试',
showCancel: false
});
}
});
}参考文章
https://segmentfault.com/a/1190000009381711
《微信小程序分享到朋友圈之曲线救国》 (更详细)